Project Overview

Genesis: Uprising is a concept of a 3D hack-and-slash RPG with a medieval fantasy setting mixed with a few futuristic elements.
The goal of the project was to conceptualize and design a fitting UI style as well as a proper UX flow, thus a proper core loop was needed to identify the needs of the project in order to fulfil that goal.
Tools used:
Research and Analysis
Before starting, I researched similar games and concepts in order to avoid common mistakes as well as things that work.
A common theme is the menu that is present in almost any RPG: A base of operations that serves too allow players to change equipment, adjust stats or accept or view quests.
I then create a flowchart to visualize the flow of the screens in the app.

Wireframes
After researching, I created high-fidelity wireframes in order to visualize and experiment with the placement of the elements I want for each screen of the mock-up. These wireframes is a good way for me to identify pain points and imagine the appearance of the high fidelity mock-up of each screen.
Each screen of the mock-up has its own purpose and requirements that makes it easier decide the placement of each elements.









Main Menu
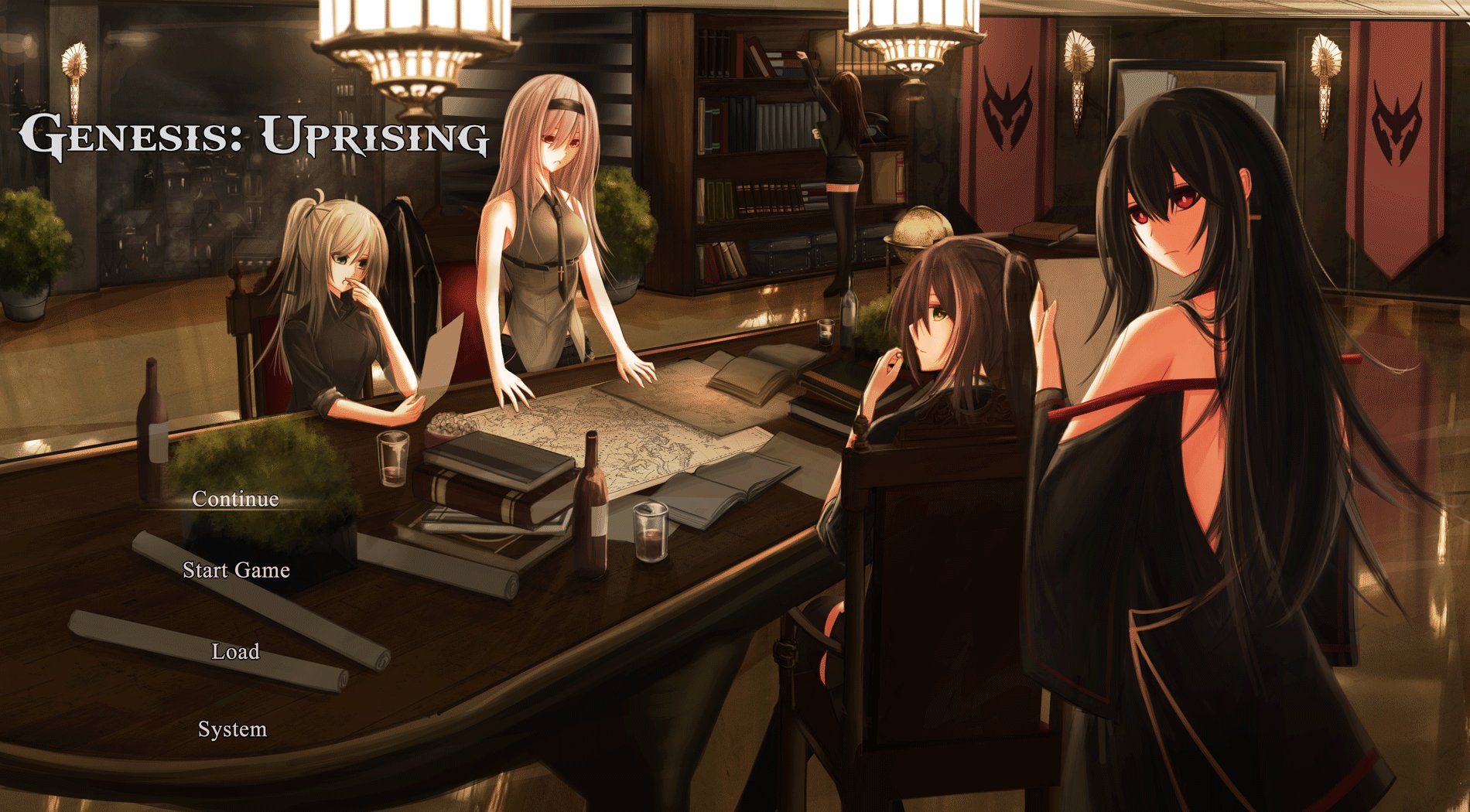
When I was designing the main menu, I wanted to use the first screen that the player would see when they entered the game, however the background ended up too cluttered with the important elements lacking the visual weight it needed to stand out.
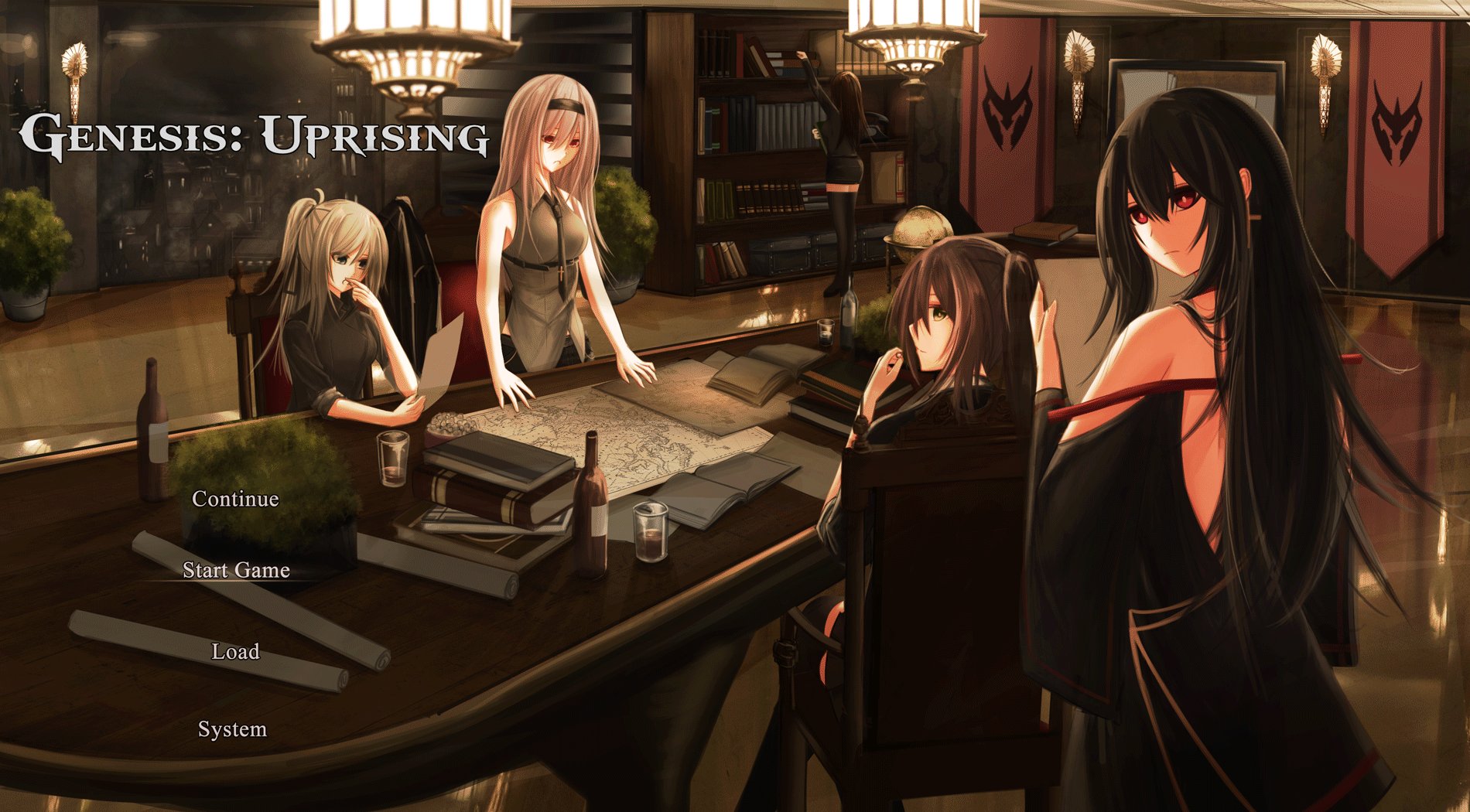
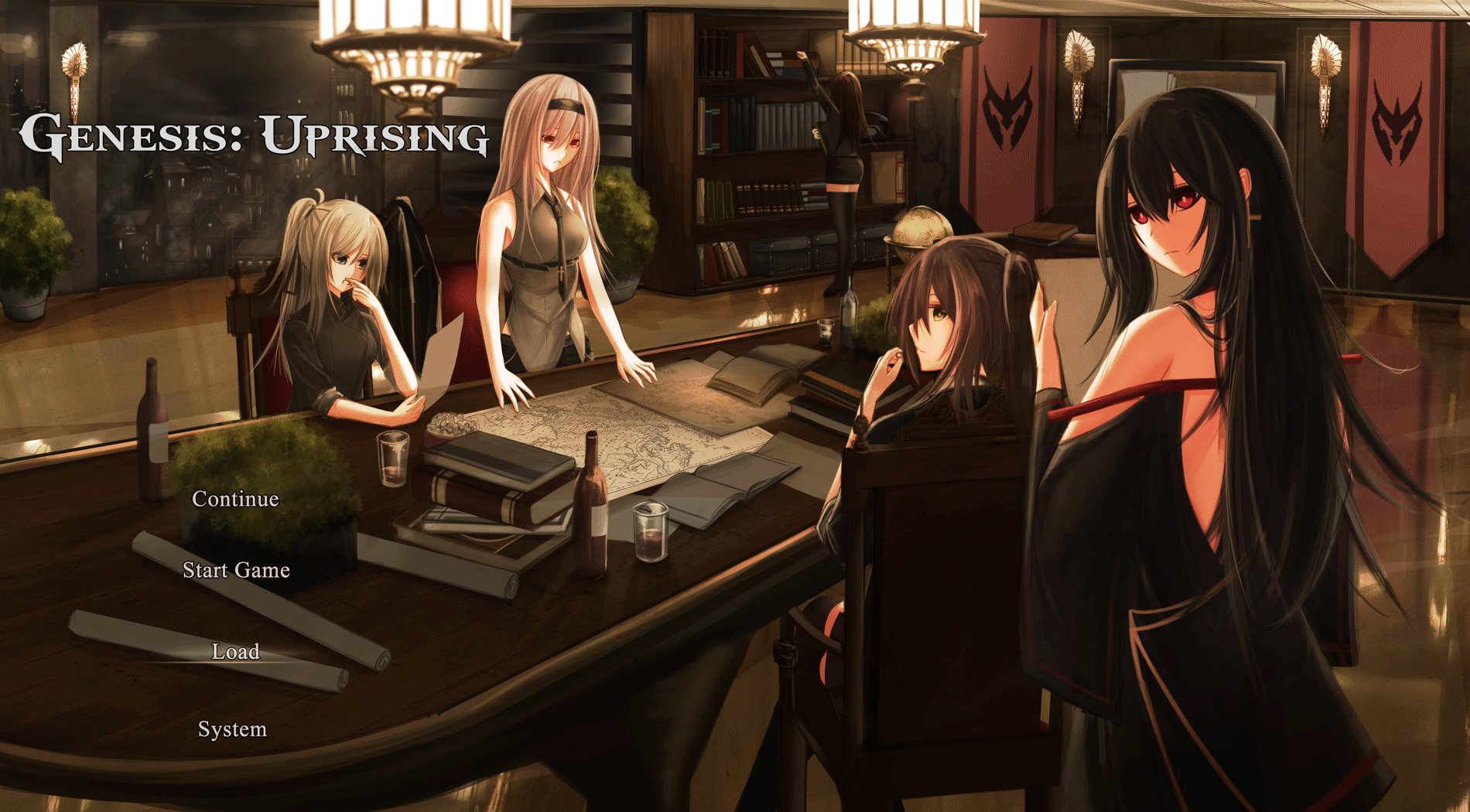
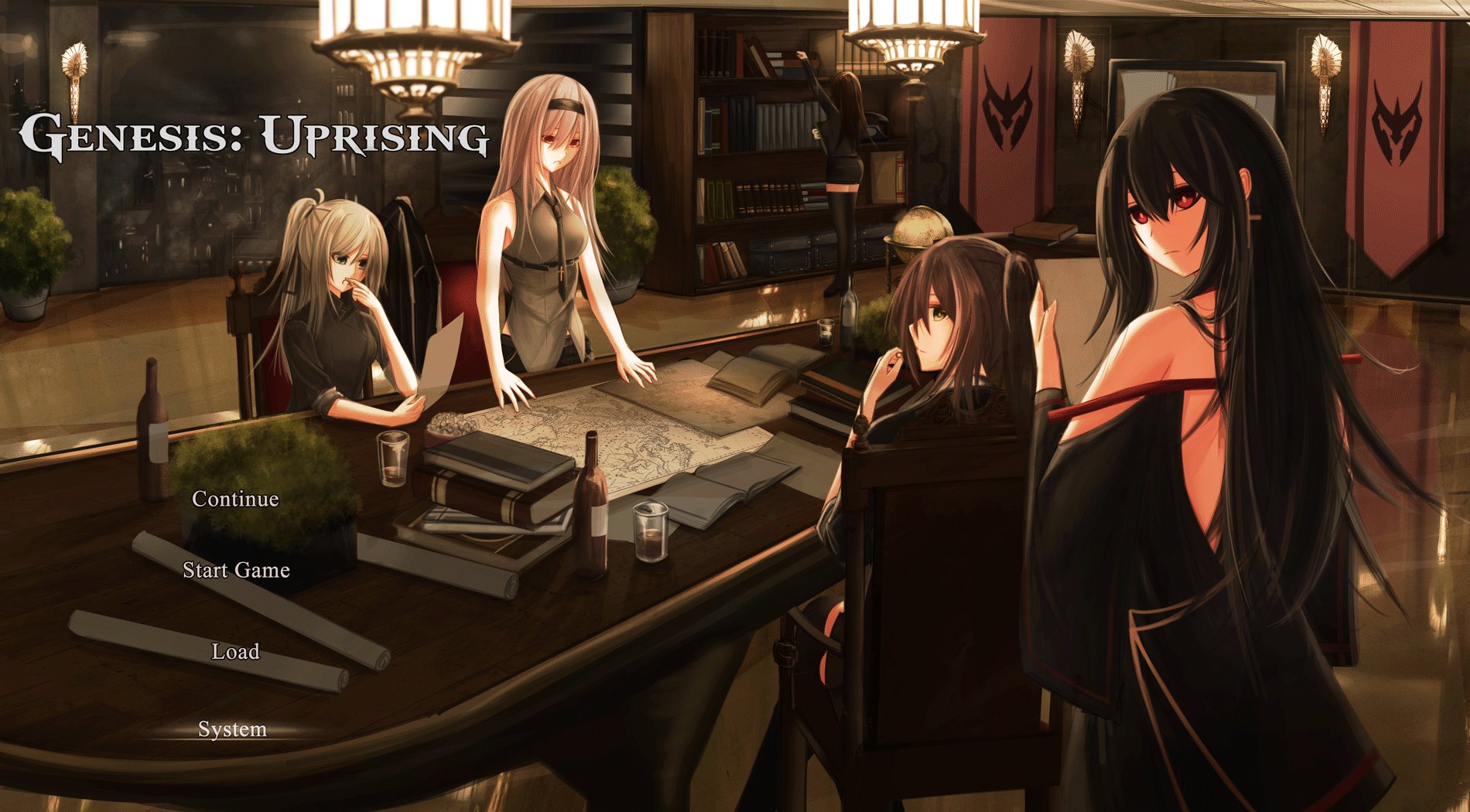
Thus I chose to a simpler menu with non-diegetic elements. The title should be the first thing that the player sees and the other elements have a brighter color to contrast against the darker background of the menu, making it easier to see.

Before

After
Base Screen
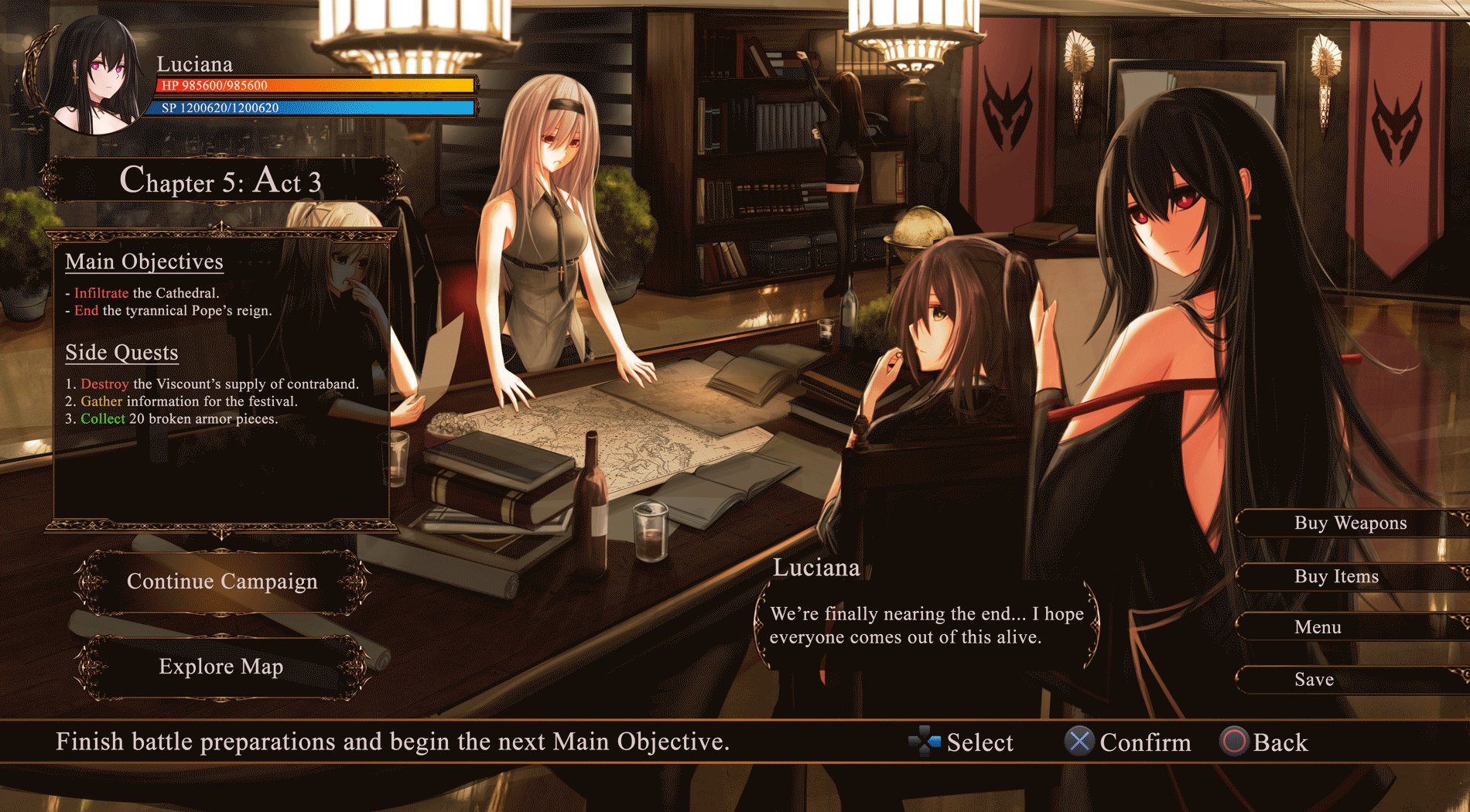
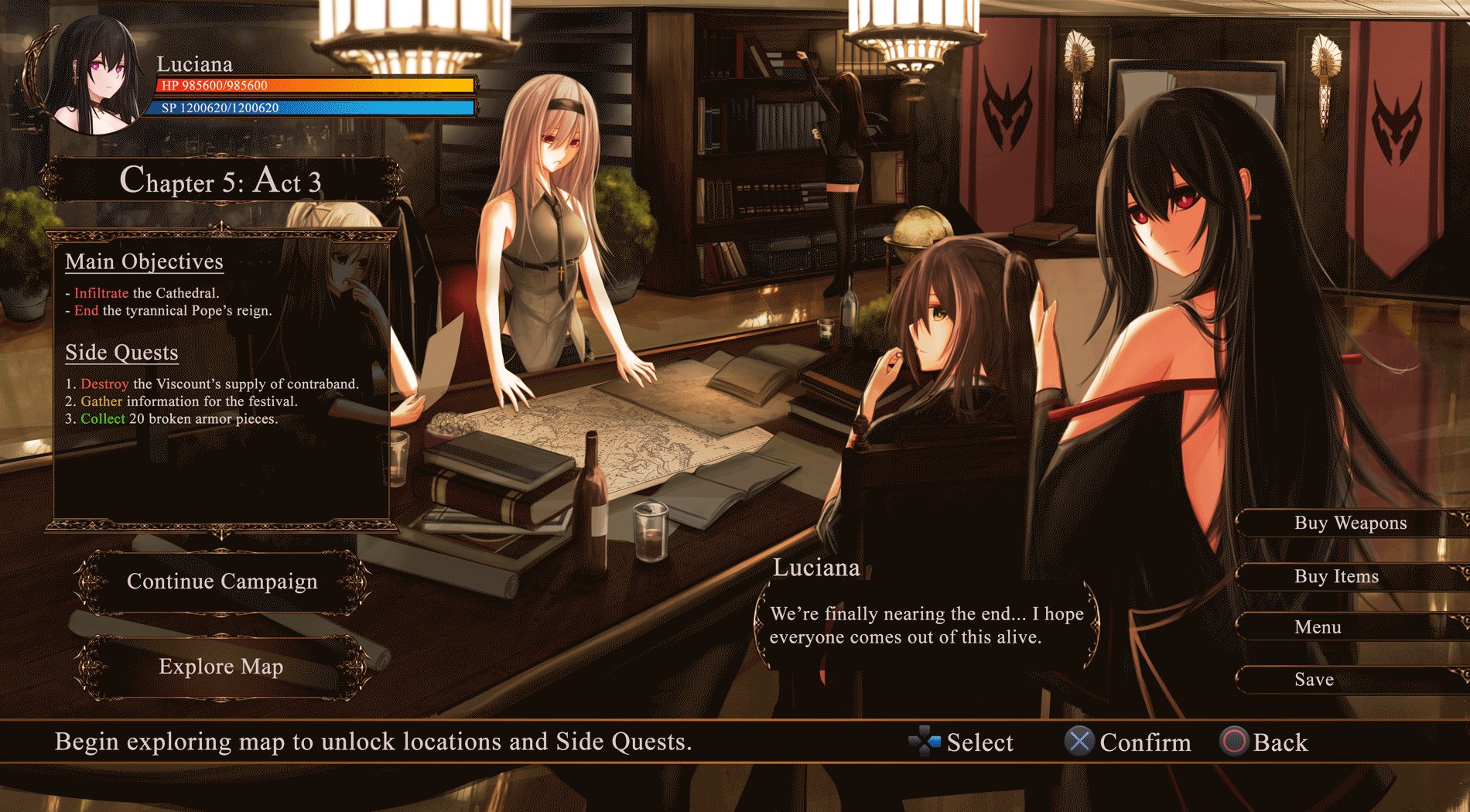
The base screen in the game is the first screen that the player will see after the main menu. This is where the the player can customize his characters, purchase equipment and items, access side quests as well as the campaign or just explore the map. The base screen follows a hub and spoke model.
Some of the buttons have been changed to make it more distinguishable from non-buttons and unnecessary elements have been removed to make the screen cleaner and reduce sensory overload. I have also created sub-menus for the shop to make the overall menu more organized.

Before

After
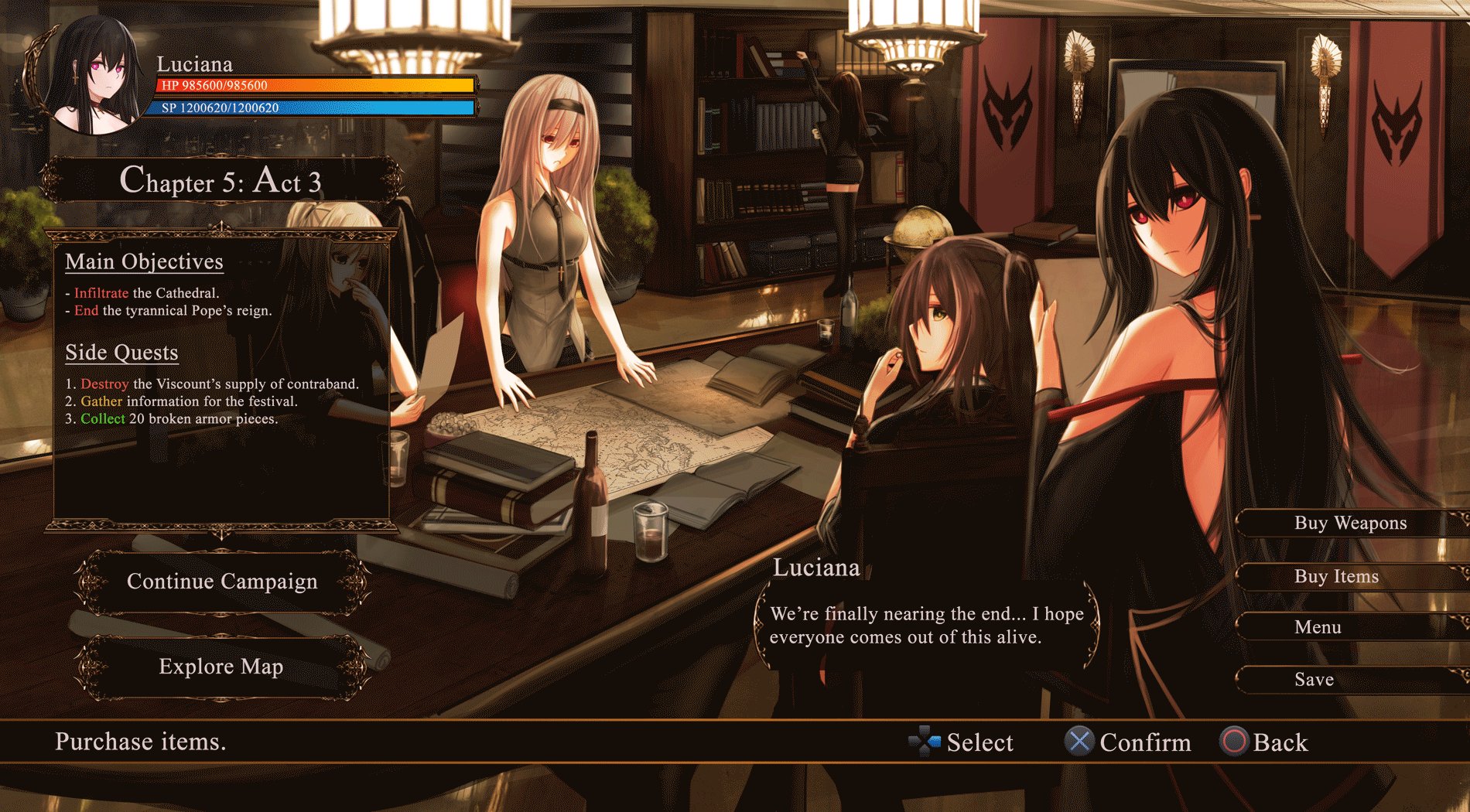
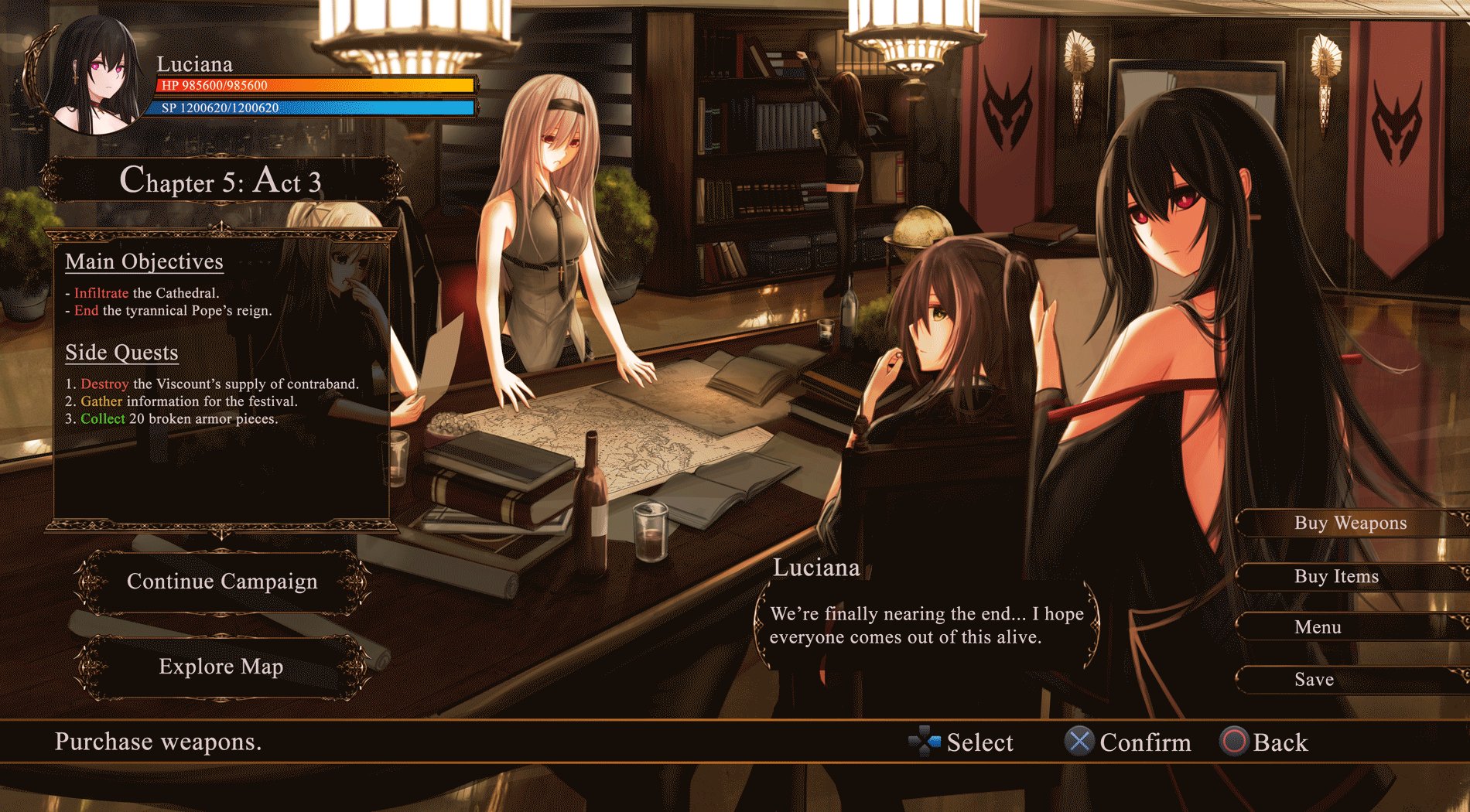
Shop Screen
The shop screen allows the players to buy equipment and items. I've tried making both screens simple and similar to each other so that the player does need to keep learning new things. The weapons screen allows the player to compare the differences between each equipment on each character to make it easier to know what they are buying.


Party Menu
The party screen allows the player to check their characters and customize their equipment as well as skills. This screen also allows the player to access other miscellaneous settings in the game.


Changing equipment
Players can change their equipment of each character and view the difference in stats or skills that it gives.


Combat and Dialogue
Combat in the game has relatively little UI and only contains necessary information. Dialogue shows the portrait of the speaker and a dialogue box with the name of the speaker at the bottom of the screen.


Objective success and failure
Completing an objective or finishing exploring a map will lead the player to a screen that displays the rewards earned. A failure screen will allow the player to return to the base, retry or configure their party menu.


Menu
The menu can be accessed at any time during gameplay or in the base. It allows the player to access various settings and save and load their game.


Settings and Controls
The settings of the game offers the standard options to allow user to configure. They are split into their own category to make it easier to distinguish. The controls follow a PS4 controller scheme.


Prototype Process
The prototype was created in Adobe XD with a style guide. Using Adobe XD has allowed me to create the prototype with the desired transitions and animations of the UI elements.


Post mortem
I learned that UI in games is a very important part of game design and must be designed with understanding for the theme of the game as well as human psychology. UI that feels out of place will not only fail its purpose in making interactions feel natural and intuitive, it will also distract the player from the game and end up feeling out of place, disrupting player immersion.
The UI must also have a perfect mix of both functionality and form, and that its purpose is make the completion of the players' task easier. Players should not always have to learn new things every time there is a new screen and if so, should be easy for them to locate the desired information without a steep learning curve.

